TSV Schenklengsfeld | eine umfassende Website
Key Facts
Komplexität
4 / 5
Branche:
eingetragener Verein/Sportverein
Technologie:
HTML/CSS/JavaScript/Worpress/Woocommerce/APIs
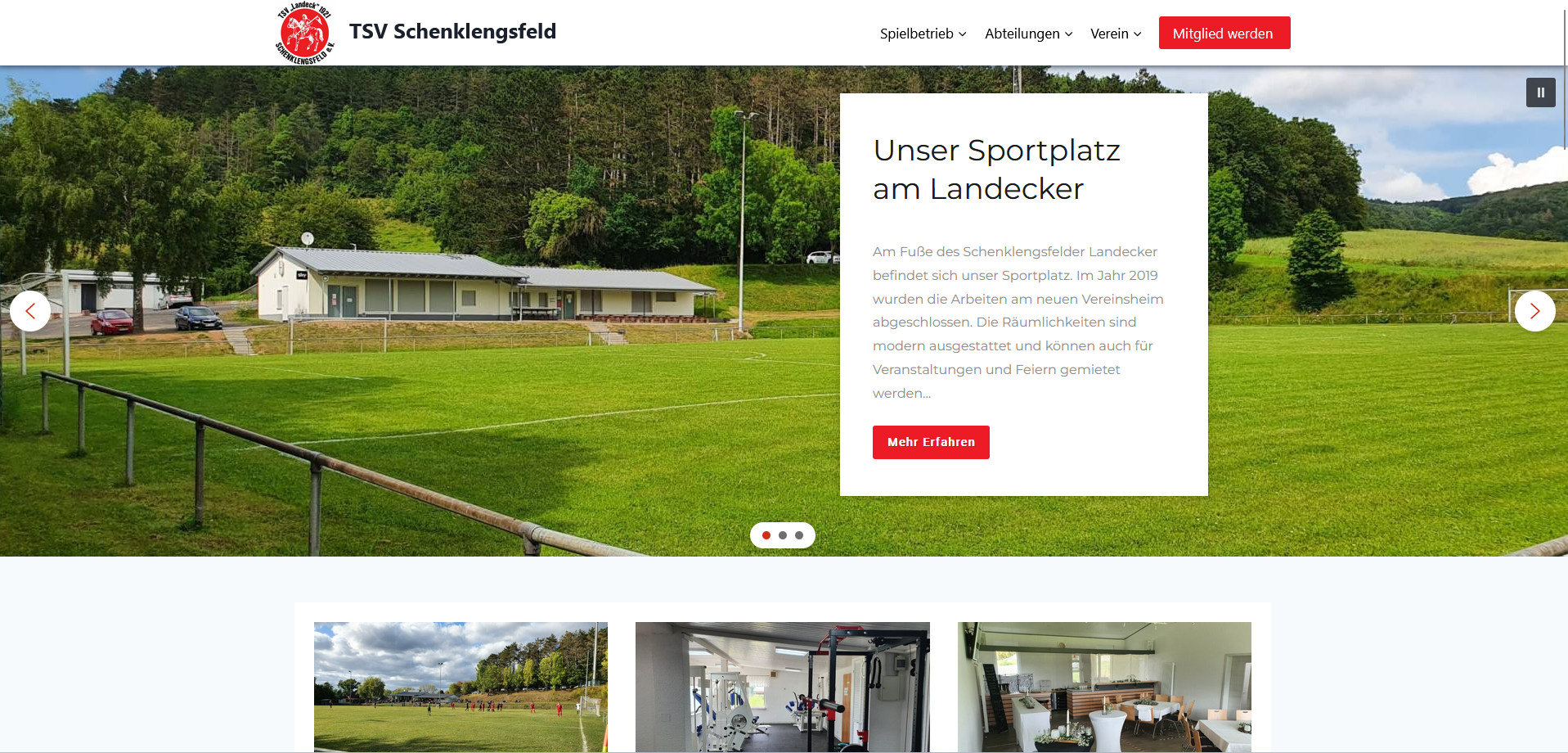
Der TSV Schenklengsfeld war auf der Suche nach einer neuen Webseite. Bisher hatte der Verein es bis zum Jahr 2024 ohne einen eigenen Internetauftritt geschafft. Das sollte sich jetzt ändern.
Die Seite sollte möglichst umfassend sein. Alle Sportarten sollten eine eigene Seite haben, Informationen über Aktuelle Themen sowie über den Verein und das Sportlerheim durften auch nicht fehlen.
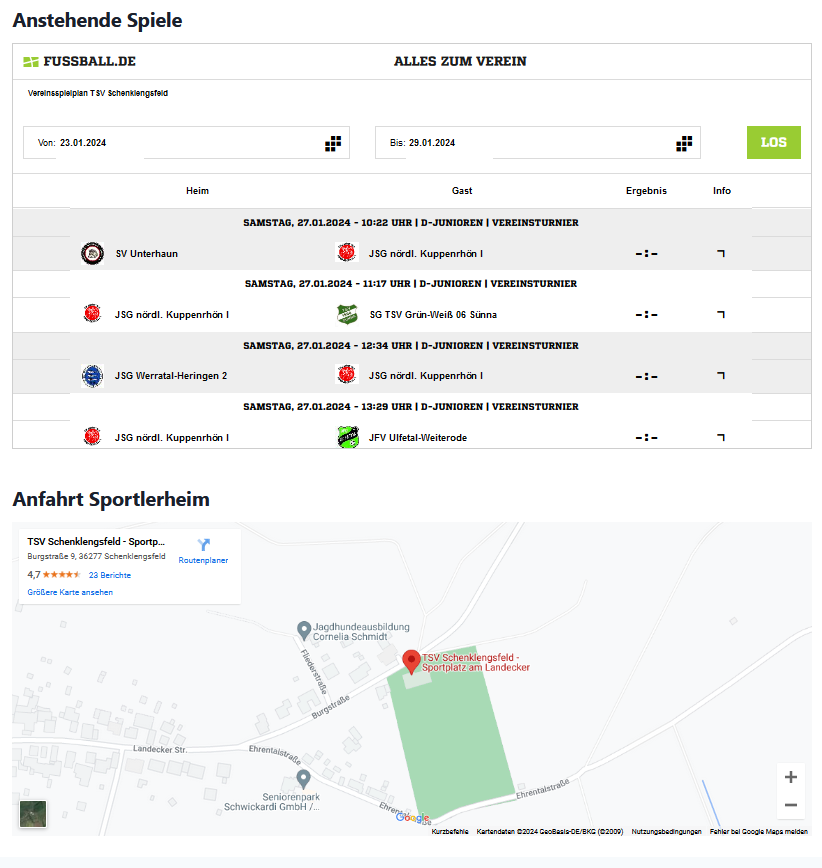
Zudem sollten Instagram Posts, die aktuellen Spiele der Fußballmannschaft sowie die Anfahrt zum Sportgelände mit aufgenommen werden.
Essenziell ist bei dieser Informations- und Funktionsvielfalt die Übersichtlichkeit und ein klarer Aufbau der Webseite.
Bildergalarie



Herausforderungen
Die größte Herausforderung war die Struktur der Webseite sowie das Layout der jeweiligen Unterseiten.
Ziel war eine klare und übersichtliche Struktur bei der alle Angebote des Vereins einfach zu finden sind.
In Zusammenarbeit mit dem Sportverein, habe ich in mehreren Runden Entwürfe skizziert und bewertet.
In der finalen Fassung sollten neben den grundliegenden Optionen weitere Elemente ersichtlich sein. Dazu gehörten die aktuellen Posts auf Instagram, da hier sehr aktiv gearbeit wird. Darüber hinaus sollten auch anstehende Sportveranstaltungen, die Fußballtabelle sowie die Anfahrt zum Sportlerheim dargestellt werden. Diese Elemente sind nun direkt auf der Startseite zu finden.
Wie bei jedem Website Projekt ist der Inhalt essenziell („Content is Key“). Hier bestand die besondere Herausforderung durch den Projektumfang. In der finalen Form gibt es 20 unterschiedliche Seiten mit mehr oder weniger Inhalt und etwa 12 Accounts, die nur auf eine bestimmte Seite zugreifen sollen.
Die Erstellung des Inhalts gemeinsam mit den Ansprechpartnern sowie das Managen der Zugriffe war letztendlich deutlich aufwändiger als die technische Bereitstellung der Webseite
Fazit und Ausblick
Das Projekt hat mir persönlich sehr viel Spaß gemacht und ich freue mich auf eine weiteres Projekt dieser Art.
Im weiteren Zeitverlauf wird die Seite von mir gepflegt und administriert. Zudem steht noch die Integration eines Onlineshops, die Erstellung einer Bedienungsanleitung sowie die weitere Ausgestaltung im Raum.
Beziehungsblick.de | ein WordPress Projekt
Key Facts
Komplexität
3 / 5
Branche:
Einzelunternehmen / Gesundheit
Technologie:
WordPress/HTML/CSS/SEO
Diese Webseite ist aus einer vermeintlich kleinen Anfrage entstanden.
Der eigentliche Wunsch war es die Seite für Suchmaschinen zu optimieren.
Herausforderung hierbei war der eingesetzte Standardeditor des Hosting-Providers. Anpassungen für die Suchmaschine involvieren häufig Anpassungen am Gesamtkonstrukt der Webseite. Mit vielen „easy-to-use“ Editoren sind solche grundlegenden Anpassung gar nicht möglich. Die Seite musste also auf eine andere Ebene gehoben werden.
Die gemeinsame Entscheidung für eine neue Plattform fiel dann auf WordPress.
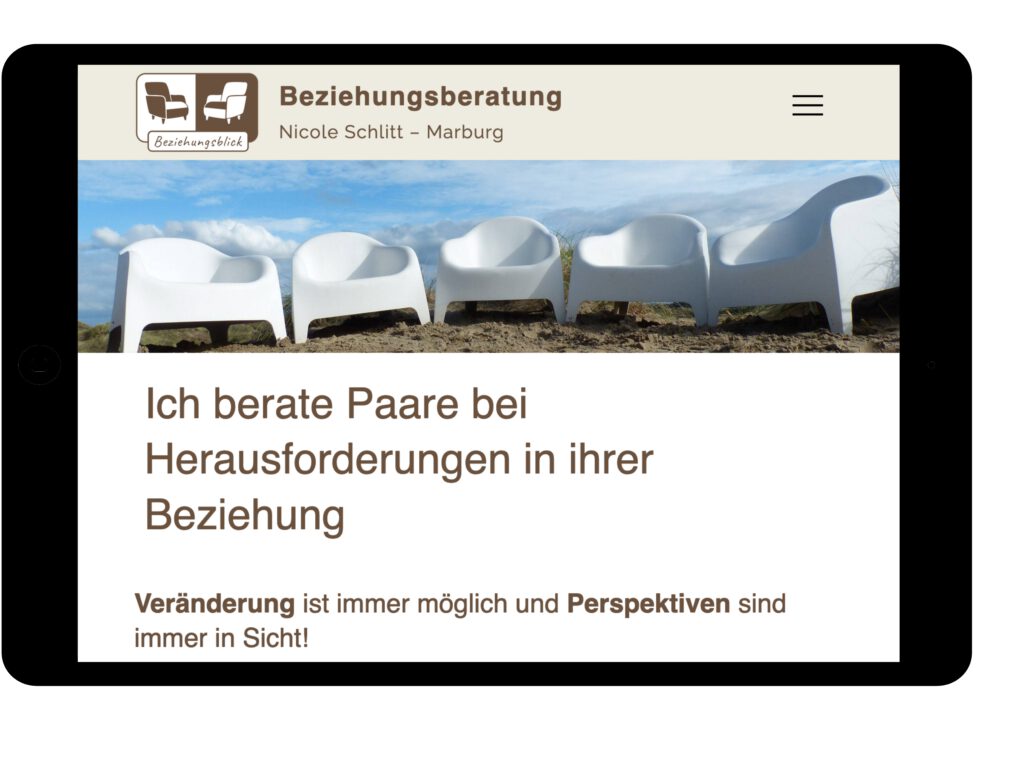
Impressionen der Webseite


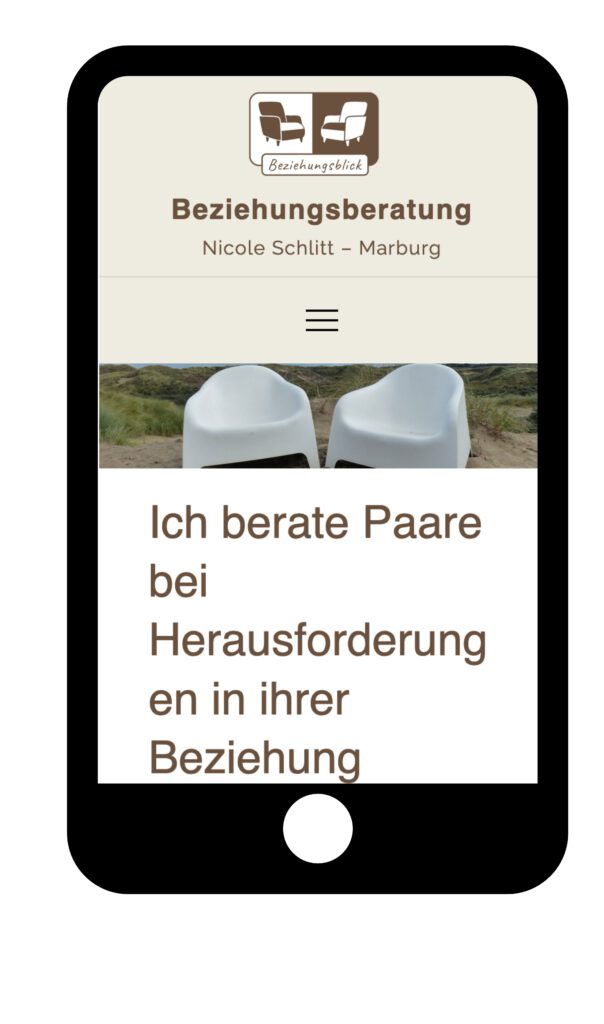
Responsiveness
Webseiten und Suchanfragen werden in der heutigen Zeit immer häufig mobil aufgerufen. Für Webseitenbetreiber führt das zu einer neuen Herausforderung. Die Internetpräsenz soll natürlich idealerweise auf allen Endgeräten optimal dargestellt werden.
Das Design für das Smartphone überzeugt mit einer angepassten Menüleiste. Aufgrund der geringen Bildschrimgröße ist eine normale Menüleiste hier nicht anwendbar.
Die Bilder sind sowohl optisch als auch von der Auflösung runterskaliert. Das verhindert lange Ladezeiten auf Mobilgeräten.


Auf Tablets im Querformat kommt das mobile Menü zum Aufklappen ebenfalls zum Einsatz.
Herausforderungen
Die Erreichbarkeit der Webseite und vor allem die Kontaktmöglichkeiten stehen technisch gesehen im Vordergrund der Webseite. Hier bietet WordPress eine ganze Fülle von Umsetzungsmöglichkeiten. Diesen Dschungel zu durchblicken und dabei das zuverlässigste Plugin zu identifizieren stand im Fokus.
Darüber hinaus ist bei dem Thema der Webseite die Seriösität und das ansprechende Design essentiell. Auch hier gab es mehrere Iterationen, um auch Kleinigkeiten glatt zu ziehen.
Ergebnis war ein letztendlich stimmiges Gesamtbild.
Erkenntnisse
Bei diesem Projekt habe ich besonders viel über meine Rolle als Full-Stack Entwickler gelernt. Diese Tätigkeit geht über die alleinige technische Umsetzung hinaus. Man ist oft auch Berater für die technische und fachliche Umsetzung von Kundenwünschen. Eine Komponente die mir sehr viel Spaß gemacht hat.
Fazit und Ausblick
Die Webseite wurde nach Veröffentlichung intensiv getestet und gewartet.
Mittlerweile ist die Webseite unter den ersten 3 Suchergebnissen für das gewünschte Keyword zu finden. Das führte zu einer deutlichen Steigerung der Besucher.
Weiterentwicklungen und kleinere Anpassungswünsche werden weiterhin umgesetzt.
Druckervegleichen.de | definitiv ein lehrreiches projekt
Key Facts
Komplexität
3 / 5
Branche:
E-Commerce / Affiliate Marketing
Technologie:
HTML/CSS/JavaScript/SEO
Die Idee mit einer Nischenseite Geld zu verdienen hatte sicherlich schon jeder Web-Entwickler. Bei dieser Art des Affiliate-Marketings, sucht man nach einer Nische auf dem Onlinemarkt, die man mit Hilfe seiner Webseite möglichst gut füllen kann. Dabei ist der häufigste Ansatz eine Art Vergleichseite oder ein Blog über Produkte der Nische zu erstellen. Diese kann bewirbt man dann auf seiner Seite und verlinkt zu Onlinehändlern, die dieses Produkt im Angebot haben.
Mit jedem Verkauf eines Produktes über seinen Partnerlink, erhält man eine letztendlich eine Provision. Und bei dem Stichwort Provision wird man natürlich erstmal hellhörig. Doch dieses Vorhaben gestaltete sich letzendlich viel schwieriger als gedacht…
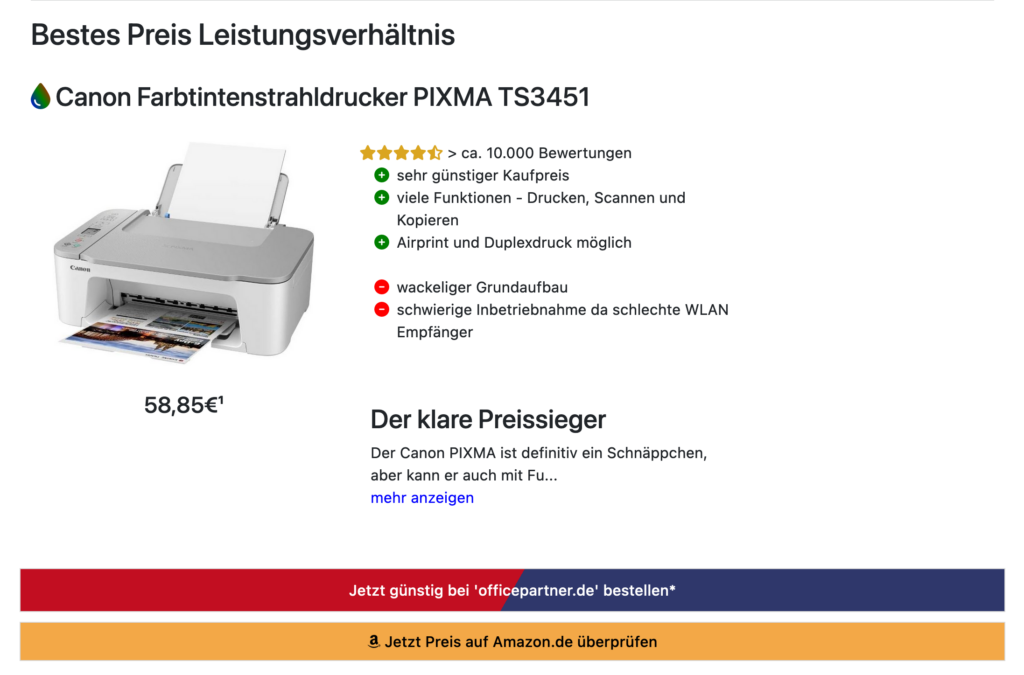
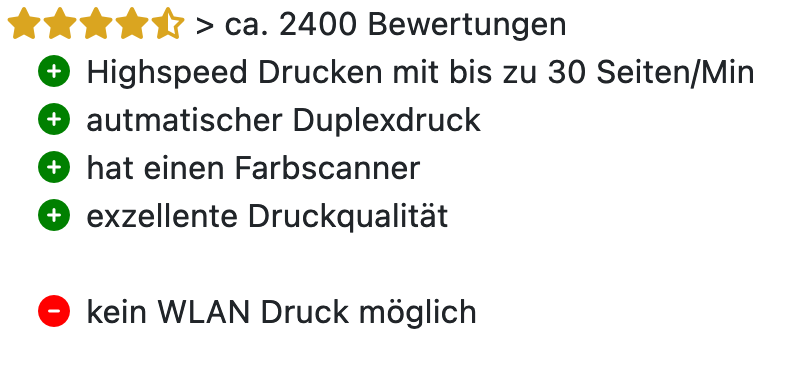
Bildergalarie



Herausforderungen
Mein Ziel war es die Nischenseite komplett mit eigenem Code zu erstellen. Also ohne auf bekannte Content-Management-Systeme (CMS) wie WordPress oder Joomla zurückzugreifen.
Davon erhoffte ich mir eine deutliche bessere Performance, da geringerer Overhead sowie eine einfachere Verwaltung.
Das große Problem an CM-Systemen ist eben, dass man nicht mehr entscheiden kann, welches Stylesheet wo verwendet wird oder welche Javascript Datei. Diese Entscheidung wird einem durch die verwendeten Plugins „abgenommen“.
Es gibt auch Mittel und Wege, um auch in WordPress mehr Kontrolle zu erhalten. Wenn ich diesen Weg mit WordPress einschlage, kann ich es aber auch gleich selbst programmieren, so mein Gedanke.
Die Webseite an sich verfügt über ein simples Design sowie eine klare Aufteilung in Laserdrucker und Tintenstrahldrucker. Auch die Farben sind schlicht gehalten und stimmen sich mit dem Logo ab.
Wichtig war für mich die Responsivität, daher habe ich mit dem Bootstrap Framework entwickelt, da ich großer Fan des Bootstrap-Grids bin.
Das Grundgerüst ging sehr schnell über die Bühne. Die größere Hürde war der Content.
Denn Content-is-King. Dieser Satz steht in jedem SEO-Buch (Suchmaschinenoptimierung). Man muss dem Nutzer mit seiner Webseite einen Mehrwert bieten, damit er auf der Seite verweilt. Das schafft man durch Inhalte die eine Lösung zu einem konkreten Problem bieten.
Erkenntnisse
Die größte Erkenntniss ist sicherlich, dass man den Inhalt einer Webseite auf jeden Fall genauso werten muss wie den Programmier-Aufwand, wenn nicht sogar höher.
Das Basteln der Seite dauerte ca. 1 Woche (Vollzeit-Arbeit). Die Erstellung der Inhalte ist Stand heute nicht abgeschlossen, und wird vermutlich auch nie final abgeschlosssen werden. Dazu ist die Nische „Drucker“ auch einfach zu volatil.
Ein weiteres Learning ist, dass die Vereinbarkeit von statischen und dynamischen Inhalten sehr zeitintensiv ist.
Während sich die Meinung oder der Test eines Gerätes innerhalb mehrerer Monate nicht verändert, schwankt der Preis im gleichen Zeitraum fast täglich. Wie löst man dieses Dilemma, damit die eigene Seite nicht als outdated oder gar falsch gilt?
Beholfen habe ich mir letztendlich indem ich jegliche dynamische Aktualisierugn über den Haufen geworfen habe. Wer den aktuellen Preis wissen möchte, muss auf den Affiliate-Link klicken und auf der verlinkten Seite nachschauen.
Mit Sicherheit die unkomplizierteste Lösung, für dieses Problem. Ganz getreu dem Motto: „FAIL FAST“.
Fazit und Ausblick
Das Projekt Nischenseite war sehr interessant. Das Suchen nach einem Partner für die Nische sowie das Implementieren ansprechender Funktionen und Oberflächen, hat mir bei meiner Entwicklung als Webentwickler auf jeden Fall weitergeholfen.
Allerdings gibt es noch zahlreiche Verbesserungen und Kinderkrankheiten für die Webseite druckervergleichen.de. Dazu zählt die Implementierung einer automatische Preisaktualisierung, eine Überarbeitung der Inhalte und der Inhaltsdarstellung sowie eine groß angelegte SEO-Strategie. Ziel: in 3 Monaten unter die Top 20 Google Ergebnisse…
Letztendlich muss ich mir jedoch eingestehen, dass dieses Projekt keine hohe Priorität hat. Famous last words: „Das mach ich wenn mal Luft ist ;)“…
Schreibe einen Kommentar